Créer une Newsletter ou bulletin d’information
Vous avez envoyé beaucoup de mails et invité pas mal de monde pour les diriger vers la page « Newsletter » de votre site. Vous voyez que la liste d’inscrits grandit et maintenant que vous cernez un peu mieux la console d’administration de « The Newsleter Plugin » (si ce n’est pas le cas vous pouvez lire cet article), il est temps de créer une première Newsletter.
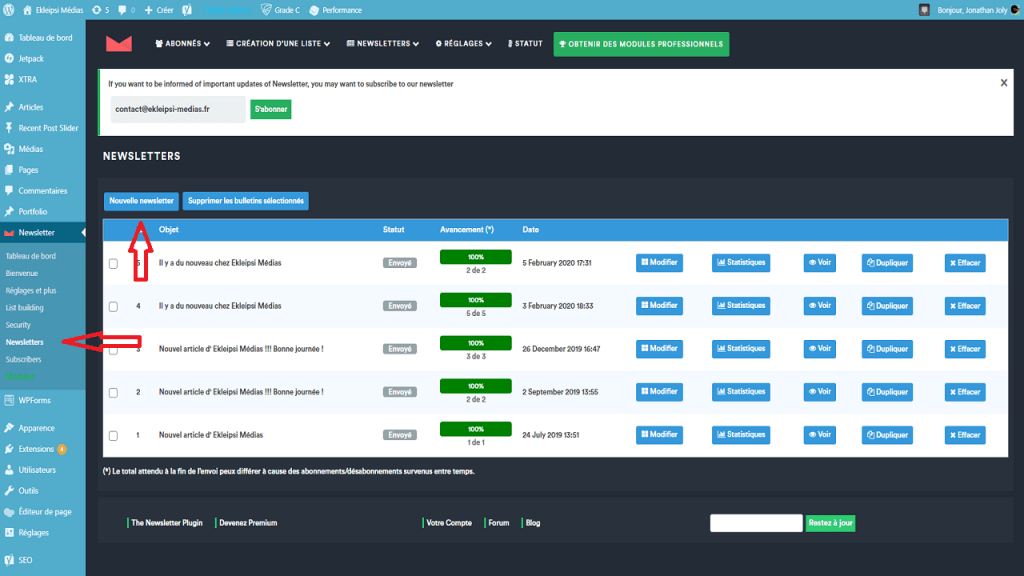
Cliquez sur le bouton Newsletter dans le menu de votre console d’administration WordPress. Vous arrivez sur le tableau de bord du plugin et dans le petit menu qui est apparu en dessous de Newsletter (celui sur lequel vous venez de cliquer) cliquer sur Newsletter. C’est celui situé entre « security » et « subscribers ». Vous allez voir apparaître une page vide ou avec un listing des anciennes newsletters envoyées. Cliquer ensuite sur le bouton « Nouvelle newsletter ».
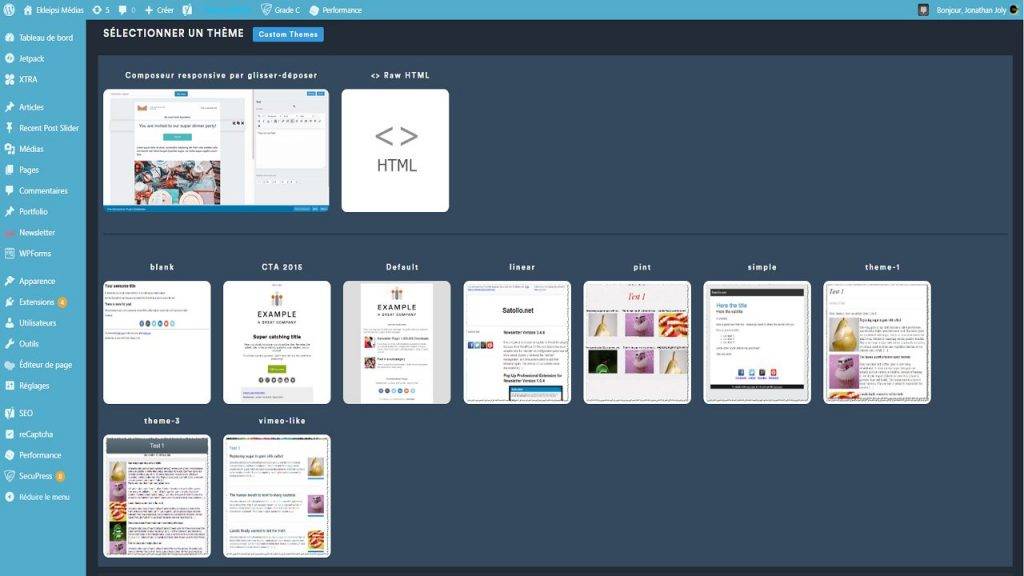
The Newsletter Plugin vous propose plusieurs choix sur cette page :
- Composeur responsive par glisser-déposer
- Raw HTML
- Blank, CTA 2015, defaut, linear, etc…
Certains d’entre vous, j’ en suis sûr, ne comprennent pas beaucoup de mots dans cette page. Je vais donc vous expliquer à quoi correspondent les différentes possibilités.
Composeur responsive par glisser – déposer
Pour créer le bulletin d’information, nous allons utiliser le composeur responsive par glisser – déposer plus bas dans l’article.
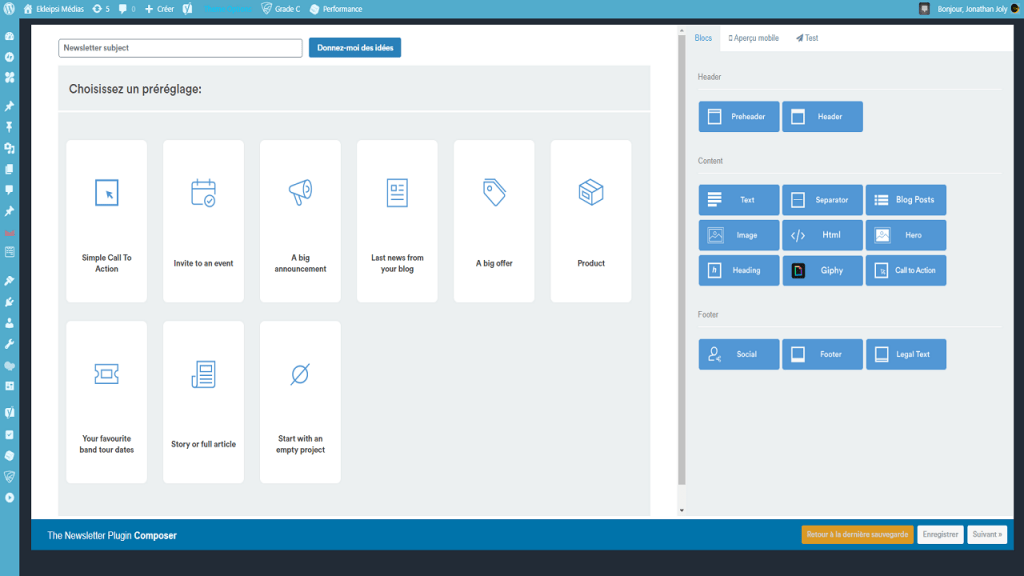
Une fenêtre s’ ouvre et vous propose plusieurs choix de préréglages :
- Simple Call To Action / simple bouton d’appel à l’action
- Invite to an event / invitation à un évenement
- A big announcement / une grande annonce
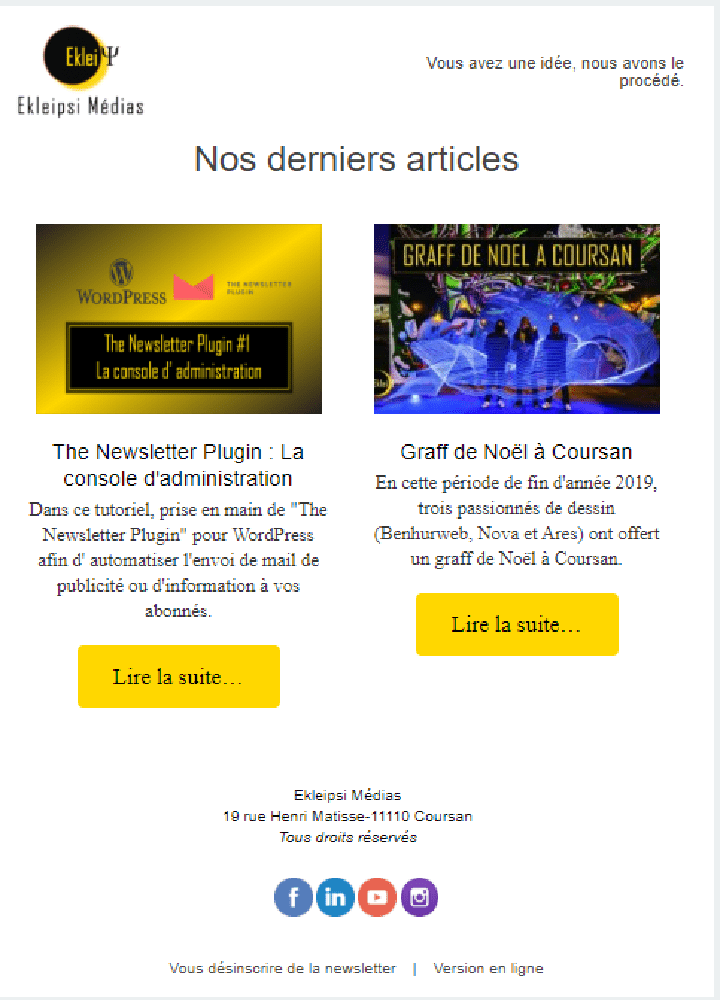
- Last news from your blog / derniers articles de votre blog
- A big offer / une offre à ne pas manquer
- Product / notre produit
- Your favourite band tour dates / les dates de la tournée de votre groupe préféré
- Story or full article / « story » ou article entier
- Start with an empty project / démarrer avec un projet vide
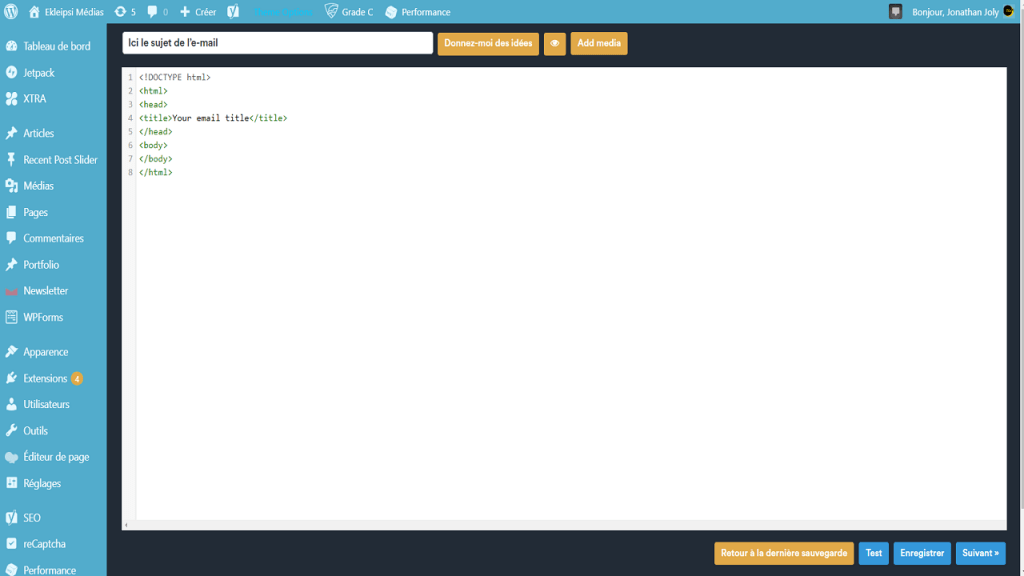
Raw HTML
Je vous l’annonce tout de suite, si vous ne connaissez rien au HTML et au CSS, n’utilisez pas cette possibilité. Cette section est effectivement plus réservée aux professionnels du mailing. Nous ne nous attarderons donc pas sur cette section car coder en HTML, CSS et/ou autre n’est pas le sujet de cet article.
Les autres thèmes
Les autres thèmes vous permettent d’un simple clic, de générer une newsletter qui prendra des informations de votre site WordPress en fonction de celui que vous avez choisi. Très utiles pour gagner du temps, vous l’utiliserez une prochaine fois.
Effectivement, il est plus judicieux, à mon sens, de savoir en créer une par le biais du « composeur par glisser – déposer » en guise de première expérience. Vous allez le voir, ce composeur est similaire au constructeur de page que vous avez peut-être déjà sur votre site WordPress ( Elementor, WP Bakery, etc…)
Pour savoir comment faire une bonne (ou mauvaise) et fonctionnelle (ou non) newsletter, rien de mieux que de regarder les newsletters des autres professionnels (que ce soit des concurrents ou non). Et pour cela il existe des endroits où est regroupée une infinité de newsletters … cela s’appelle une boite mail, et plus précisément la section SPAM de vos boites mail… Et oui !!!
Avant d’avoir un site internet, vous étiez comme beaucoup de monde, agacé de recevoir autant de publicité, car oui, désormais en créant une newsletter vous faites de la publicité pour votre activité.
Réfléchissez donc à ce sujet : qu’est-ce qui vous déplaît en tant que « consommateur ou client potentiel » dans telle ou telle newsletter que vous recevez par dizaines chaque jour ?
Cela vous permettra peut-être de sortir du lot en concevant votre propre bulletin d’information avec de bonnes idées, une nouvelle façon de « consommer » plus respectueuse…
J’aimerai aussi que vous réfléchissiez à cet autre sujet :
Lorsque vous envoyez une ou plusieurs newsletter, en fonction du nombre de vos abonnés, vous envoyez des mails en masse. Cela veut dire que pour pouvoir effectuer ces actions, des serveurs un peu partout à travers le monde (en fonction de votre fournisseur d’hébergement web et/ou de messagerie) utilisent de l’énergie, beaucoup d’énergie. Au même titre que pour le référencement de votre site et des vos articles, pensez QUALITÉ plutôt que QUANTITÉ.

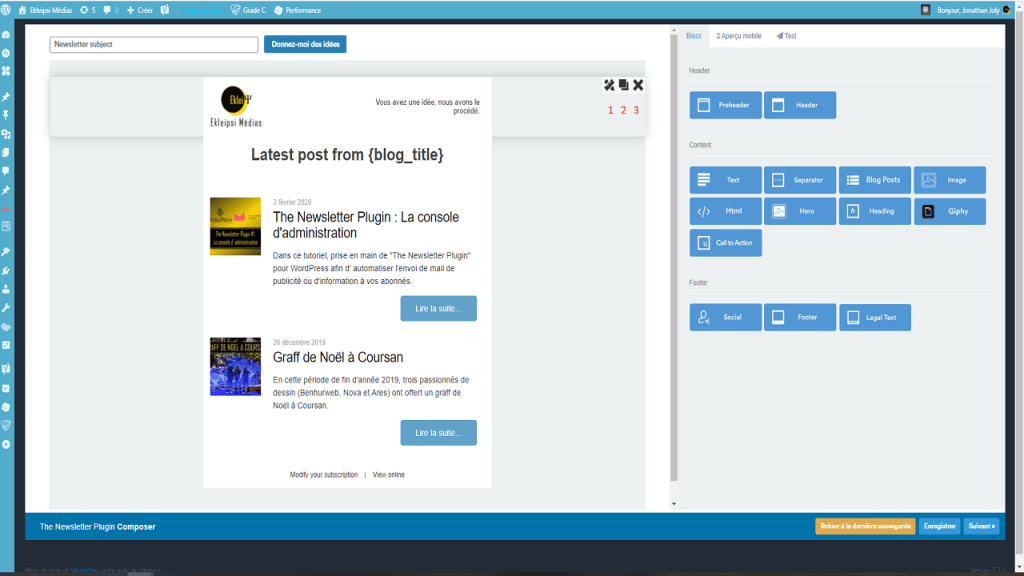
Oui allez on y va !!! Vous avez donc choisi le composeur par glisser – déposer, et pour l’exemple, choisissez ensuite « latest news from your blog ».
La fenêtre qui s’ouvre vous affiche plusieurs choses:
- à gauche, vous voyez à quoi va ressembler votre newsletter
- à droite, un panneau avec tous les blocs disponibles pour créer ce bulletin ou encore un onglet pour voir à quoi ressemblera celui-ci sur smartphone.
Lorsque vous survolez la newsletter à gauche vous voyez qu’ au dessus de chaque blocs apparaît un petit bandeau avec trois icônes.
N’importe quelle page HTML, que ce soit une page web ou une Newsletter, se découpe en trois parties. Ces trois parties sont mentionnées sur le panneau de droite en titre :
- header ou en-tête de la page est l’endroit où il convient de mettre le logo, le nom de votre entreprise, votre slogan, etc. « The Newsletter Plugin » est directement allé chercher les informations saisies lors de la création de votre site internet. Il les a ensuite incorporé à votre newsletter.
- content ou contenu de la page. C’est ici que les informations qui vous ont motivé à créer le bulletin d’information doivent apparaître. Par défaut, comme vous avez cliqué sur « latest posts from your blog », une liste des derniers articles de votre blog apparaissent. En cliquant sur modifier en haut à droite de ce bloc vous allez pouvoir choisir combien d’articles vous voulez afficher sur cette newsletter, mais aussi la police, la taille, la couleur du texte ou des boutons ou encore le nombre de colonnes .
- footer ou pied de page. Dans cette section doivent apparaître les informations légales de votre entreprise, éventuellement les liens de vos réseaux sociaux et surtout un lien pour permettre aux gens de se désabonner de votre newsletter.
Il est temps, maintenant que vous avez créé votre bulletin, de l’envoyer.
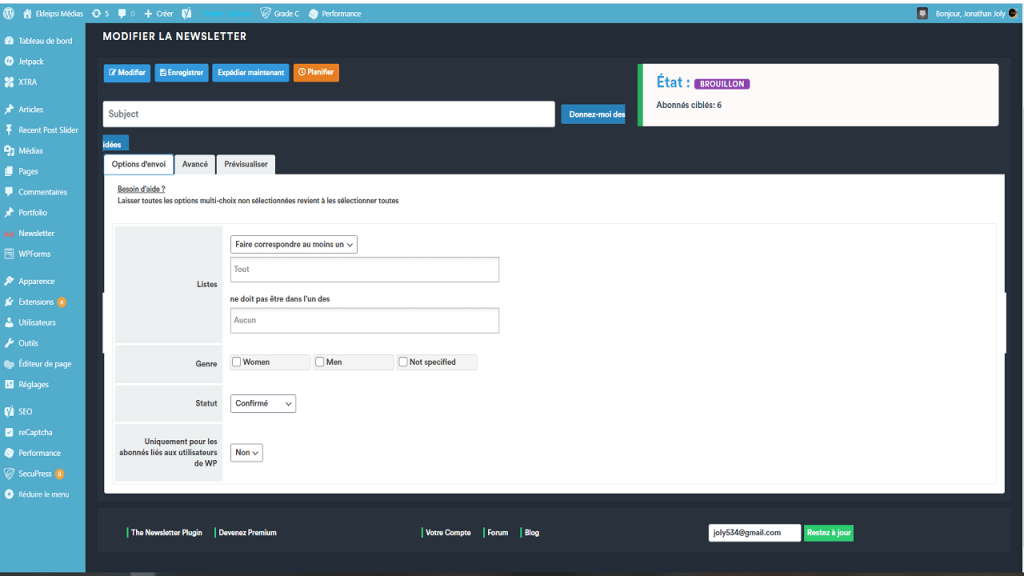
Vous cliquez donc sur « suivant » en bas à droite de la fenêtre d’édition de la newsletter. Vous arrivez ensuite sur la dernière ligne droite, avant l’envoi : le paramétrage d’envoi et la prévisualisation du bulletin d’information.
Choisissez tout d’abord le sujet de la newsletter… Car au même titre que lorsque vous envoyez un mail à votre famille ou un ami, votre boite de messagerie vous demande toujours un sujet pour le mail, donc n’oubliez pas de remplir ce champs.
Trois onglets apparaissent plus bas dans cette fenêtre :
- options d’envoi : vous permet de sélectionner les abonnés qui recevront cette newsletter en fonction de certains critères (liste, genres, statut). Nous verrons dans le prochain article comment créer des listes pour trier vos abonnées automatiquement en fonction de leur choix.
- avancé : comme son nom l’indique, c’est pour les réglages avancés. Ce tutoriel étant déjà suffisamment long, nous n’aborderons pas ce sujet ici.
- prévisualiser : c’est votre dernière occasion de vérifier que vous n’ avez pas fait d’erreur, donc ne passez pas cette partie trop vite, après il sera trop tard.
Voilà, vous pouvez désormais cliquer sur « enregistrer », « expédier maintenant » ou encore « planifier » votre newsletter. Si vous choisissez « expédier », vous arrivez sur le tableau de bord de « The Newsletter Plugin », et vous constaterez que le travail est en cours. Ne vous inquiétez pas si la barre d’avancement ne se remplit pas d’un coup, l’envoi se fait en plusieurs vagues.
Ne partez pas si vite !!!
Vous avez apprécié ce tutoriel ?
N’ hésitez pas à nous le faire savoir en nous envoyant un message via notre formulaire de Contact.
Vous souhaitez recevoir un mail lors de la prochaine parution d’un tutoriel ?
N’ hésitez pas à vous abonner à notre Newsletter.
Vous pouvez aussi suivre l’actualité d’ Ekleipsi Médias sur :